Google en su afán de asegurar una calidad de experiencia de usuario óptima anunció el lanzamiento de un nuevo algoritmo llamado “Page Experience Algoritm Update”. Este introducirá a los Core Web Vitals como factor de posicionamiento SEO.
Originalmente tenía programado lanzarlo en mayo, pero ha decidido hacerlo en junio. Esto con la finalidad de darles tiempo para prepararse a los propietarios de sitios web. Obviamente las funciones completas de este algoritmo se desempeñarán completamente a finales de agosto.
Si no quieres que tu web se vea afectada negativamente por esta actualización aún estás a tiempo para ponerte a trabajar y optimizar las métricas que quiere Core Web Vitals, ahora te cuento más de esto.
¿Qué es Core Web Vitals?
Son las métricas con las que Google proporcionará a los administradores de páginas web información sobre la calidad de su sitio. Este análisis no se enfoca netamente en el contenido, sino en aspectos técnicos que afectan directamente la experiencia de usuario.
Los datos de dispositivos móviles y desktop se evaluarán por separado. En el informe se muestra una puntuación resumida con el 75 % de las visitas a la página.
Tópicos a medir
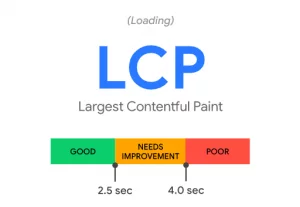
Largest Contentful Paint (LCP): ¿Cuánto tiempo tarda la carga del elemento de mayor peso de la página? Lo ideal es de 2,5 segundos o más rápida.

Mejora el LPC
- Utiliza un framework en lugar de una página HTML. Así podrás controlar la reproducción de elementos.
- Recurre a un Content Delivery Network, así la ubicación del usuario no afecta al acceso del servidor.
- Ojo con CSS y JavaScript para no sobrecargar el navegador.
- Cuida el tamaño de las imágenes.
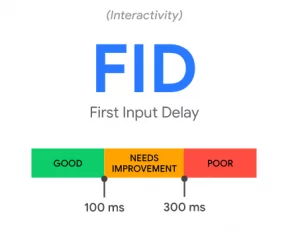
First Input Delay (FID): ¿Cuánto tarda la página en responder a la primera interacción del usuario? La medida ideal es menos de 100 ms.

Optimiza el FID
- Primero carga los elementos de interacción más importantes para que los usuarios no tengan que esperar.
- Minimiza JavaScript así los usuarios interactúen mientras el navegador está cargando.
- Recurre a un Web Worker. Este permiten ejecutar tareas complejas en segundo plano.
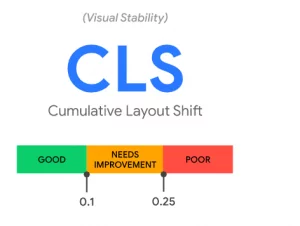
Cumulative Layout Shift (CLS): ¿Cuánto se mueven los diseños durante la carga de la página web ? Lo ideal es que sea menos de 0,1.

Minimizar el CLS
- Especifica las dimensiones de las imágenes en el texto fuente de la web. De esta manera, el navegador podrá reservar el espacio correspondiente para el diseño.
- Los anuncios publicitarios dinámicos externos afectan al diseño.
- Precargar las fuentes (preload).
- Agrega nuevos elementos de la interfaz de usuario debajo de la página.
Core Web Vitals también combina esto
- Usabilidad móvil: una URL no debe tener errores de usabilidad
- Problemas de seguridad: cualquier problema de seguridad descalifica a todas las URL del sitio.
- Uso de HTTPS: una página debe publicarse a través de HTTPS para dar buena experiencia de usuario.
- Experiencia publicitaria: No utilizar técnicas publicitarias, estas distraen e interrumpen.

¿Cómo medir los Core Web Vitals?
- Pagespeed Insights: En pagespeed puedes ver las puntuaciones de los Core Web Vitals y las posibles mejoras que Google sugiere para el sitio web.
- Search Console: Aquí puedes ver las puntuaciones de cada página que Google ha rastreado.
- Medición con Javascript: Te da la libertad de medir internamente el sitio web, pero se torna un poco compleja si no tienes conocimientos de desarrollo.
Obligatorio estar pendiente de esta actualización
Si eres desarrollador o tienes un sitio web te aconsejo tomar en serio estas nuevas métricas, Google es bastante claro sobre el peso que tendrá en la página una experiencia positiva para los usuarios. Para asegurarte que vas por el camino correcto al objetivo recomendado, un buen umbral de medida es el percentil 75 de cargas de página, segmentado en dispositivos móviles y de escritorio.
Ahora si quieres hacer las cosas bien, mejorar tu web de forma consciente y posicionar tu marca, lo más idóneo es que acudas a un equipo experto en SEO para que optimice todos los aspectos de tu sitio web. De lo contrario, corres el grave riesgo de que con este nuevo algoritmo que se viene en junio tu página sea ignorada. A nadie le gusta eso ¿Verdad?





